10 Juli
Publish date: Jul 10, 2019
Last updated: Apr 22, 2020
Last updated: Apr 22, 2020
IMAGE GALLERY (6)
Major operations to keep in mind while using design tools
- Opacity and color gradient makes color come to life
- Add extra detailing to main elements
- adding some small horizontal curved edges rectangles along the border
- use stroke
- Grouping and duplicating elements
- Moving elements to forground and background
- Union, intersection operations to cut and grab required shape
- quick scaling up and down
- Start by looking the shape and questions what the closes shape it resembles to? 8.
- Its universal, every browser uses it to style webpages
- Responsiveness and supporting various devices, monitors, mobile phones, ultra wide screens
- Good design leads to good UX
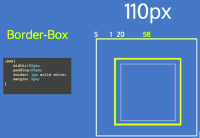
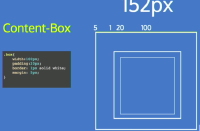
- The BOX MODEL - everything is a box
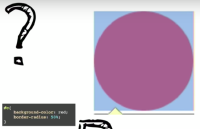
- circle is rectangle box with 50% border radius

- Big boxes are made up of smaller boxes
- circle is rectangle box with 50% border radius
- Positioning
- absolute - relative to its parent element
- PNG have transparetn background while JPEG do not
- SVG size is smaller than PNG

- How many breakpoints and at what screen size *