Website Performance
Publish date: Apr 23, 2020
Last updated: Apr 24, 2020
Last updated: Apr 24, 2020
IMAGE GALLERY (11)
Measure, optimize and Monitor our site sspeeds like PROs
Performance sites are Profitable sites
- How are we doing currently?
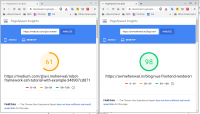
- Google PageSpeed Insight webApp
- Server side
- Same score as lighthouse
- weighted performance metrics
- Field + Lab Data
- Google Chrome devtools Audits, Perfromace tabs
- client side
- Audits uses lighthouse
- Google PageSpeed Insight webApp
- Track your Field Data Overtime
- Use google Data Studio to collect the data
- Chrome User Experience Report CrUX Dashboard
- Understanding User Experience
- Automate performance reporting for production
- Tools built over lighthouse engine
- Compare perfromance with your competitors
- Build and share new CrUX recipies
- Track and compare critical revenue generating pages
- Solving 3rd party problems
- Implement Performance Measurements in CI
- How every change you make, makes an impact on performance
- Lighthouse CI
Medium has such terrible page performance
Footnotes
Resources
- https://web.dev/
- https://www.thirdpartyweb.today/
- https://requestmap.webperf.tools/
- https://youtu.be/mLjxXPHuIJo
- https://web.dev/chrome-ux-report-data-studio-dashboard/
- https://developers.google.com/datastudio/connector/
- https://github.com/googledatastudio/community-connectors/tree/master/chrome-ux-report